Destacados Ver Todos
-
 SAP Woocommerce ERP Connector
From $99.17 - $249.17 / monthly
SAP Woocommerce ERP Connector
From $99.17 - $249.17 / monthly -
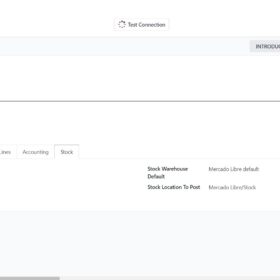
 Mercado Libre Odoo App Connector
Mercado Libre Odoo App Connector
-
 IA Advanced Search SEO Woocommerce Chat GPT
$9.92 / monthly
IA Advanced Search SEO Woocommerce Chat GPT
$9.92 / monthly -
 Whatsapp Woocommerce Orders
From $2.42 - $50.00 / monthly
Whatsapp Woocommerce Orders
From $2.42 - $50.00 / monthly -
 Uber Direct Woocommerce
From $5.00 - $9.92 / monthly
Uber Direct Woocommerce
From $5.00 - $9.92 / monthly -
 Table Rate Shipping and Pick Up in Store Locator Woocommerce
Table Rate Shipping and Pick Up in Store Locator Woocommerce
$12.42$9.92 / monthly -
 Moodle Proctoring Reconocimiento Facial
$50.00 / monthly
Moodle Proctoring Reconocimiento Facial
$50.00 / monthly -
 BAC Credomatic Magento Fac Powertranz / Cardinal
From $50.00 - $200.00 / monthly
BAC Credomatic Magento Fac Powertranz / Cardinal
From $50.00 - $200.00 / monthly -
 Binance Pay WordPress Woocommerce
$8.25 / monthly
Binance Pay WordPress Woocommerce
$8.25 / monthly -
 Paypal Friends and Family Woocommerce (0% Comisiones)
Paypal Friends and Family Woocommerce (0% Comisiones)
$24.92$12.42 / monthly
Más Populares Ver Todos
-
 BAC Credomatic Woocommerce
From $12.42 - $41.67 / monthly
BAC Credomatic Woocommerce
From $12.42 - $41.67 / monthly -
 Mercado Pago Pagos Recurrentes Suscripciones Woocommerce
Mercado Pago Pagos Recurrentes Suscripciones Woocommerce
$16.58$12.42 / monthly -
 Glovo Woocommerce (Laas Partners On Demand)
From $12.42 - $41.67 / monthly
Glovo Woocommerce (Laas Partners On Demand)
From $12.42 - $41.67 / monthly -
 BBVA WooCommerce México
From $16.58 - $82.50 / monthly
BBVA WooCommerce México
From $16.58 - $82.50 / monthly -
 Niubiz Woocommerce Premium
Niubiz Woocommerce Premium
$16.58$12.42 / monthly -
 NeoNet Guatemala WooCommerce (Cybersource)
From $8.25 - $41.67 / monthly
NeoNet Guatemala WooCommerce (Cybersource)
From $8.25 - $41.67 / monthly -
 Estafeta Woocommerce México
From $16.58 - $41.67 / monthly
Estafeta Woocommerce México
From $16.58 - $41.67 / monthly -
 Bank Transfer Pro Woocommerce
From $2.42 - $12.42 / monthly
Bank Transfer Pro Woocommerce
From $2.42 - $12.42 / monthly
Nuevos Ver Todos
-
 Craigslist Odoo
Craigslist Odoo
-
 TiendaNube Odoo App
TiendaNube Odoo App
-
 prueba
$1.00
prueba
$1.00 -
 SEO AI Woocommerce
SEO AI Woocommerce
$12.42$9.92 / monthly -
 Auto Facturación Odoo
$3,000.00
Auto Facturación Odoo
$3,000.00 -
 Oca Woocommerce Dokan Marketplace
Oca Woocommerce Dokan Marketplace
$33.33$25.00 / monthly -
 Table Rate Shipping and Pick Up in Store Dokan WCFM Marketplace
Table Rate Shipping and Pick Up in Store Dokan WCFM Marketplace
$24.92$16.58 / monthly -
 Whatsapp Woocommerce WCFM Marketplace
Whatsapp Woocommerce WCFM Marketplace
$33.25$24.92 / monthly -
 SAIA Odoo App
From $50.00 - $208.33 / monthly
SAIA Odoo App
From $50.00 - $208.33 / monthly