En React, todo es un componente. Un componente puede ser una pequeña parte de una interfaz de usuario, como un botón, o puede ser una página completa. Los componentes pueden tener propiedades, que son valores que se pasan a un componente como argumentos. También pueden tener estado, que es una forma de almacenar datos que cambian con el tiempo.
React utiliza una técnica llamada “Virtual DOM” para optimizar la actualización de la interfaz de usuario. En lugar de actualizar la interfaz de usuario en tiempo real cada vez que cambia el estado de un componente, React actualiza una copia virtual de la interfaz de usuario y luego compara la copia virtual con la versión actual de la interfaz de usuario. Solo se actualizan los elementos que han cambiado, lo que hace que la actualización de la interfaz de usuario sea más eficiente.
React Native es una extensión de React que permite construir aplicaciones móviles para iOS y Android utilizando JavaScript y React. En lugar de renderizar la interfaz de usuario como HTML y CSS, React Native utiliza componentes nativos de la plataforma para crear la interfaz de usuario. Esto permite crear aplicaciones móviles con un rendimiento similar al de las aplicaciones nativas, pero con la facilidad de desarrollo de JavaScript y React.
Instalar Node.js y npm en tu equipo. Puedes hacerlo descargando e instalando Node.js desde su sitio web oficial.
Crear un nuevo proyecto de React utilizando Create React App. Para ello, abre tu terminal y escribe:
Donde “mi-proyecto” es el nombre que le darás a tu nuevo proyecto.
Una vez que se haya creado el proyecto, accede a la carpeta de tu proyecto:
Inicia el servidor de desarrollo escribiendo:
Esto abrirá tu aplicación en el navegador y podrás ver cómo se ve.
Abre tu editor de código favorito y comienza a editar los archivos dentro de la carpeta “src” para comenzar a desarrollar tu aplicación.
Primeros pasos en React Native:
Instalar Node.js y npm en tu equipo. Puedes hacerlo descargando e instalando Node.js desde su sitio web oficial.
Instalar Expo CLI en tu equipo. Para ello, abre tu terminal y escribe:
Crea un nuevo proyecto de React Native con Expo escribiendo:
Donde “mi-proyecto” es el nombre que le darás a tu nuevo proyecto.
Selecciona un template para tu proyecto. Puedes elegir entre “blank” (en blanco), “tabs” (con pestañas), “drawer” (con un menú lateral) o “bare-minimum” (lo mínimo posible).
Una vez que se haya creado el proyecto, accede a la carpeta de tu proyecto:
Inicia el servidor de desarrollo escribiendo:
Esto abrirá Expo DevTools en tu navegador y podrás ver cómo se ve tu aplicación.
Descarga la aplicación Expo Go en tu teléfono móvil y escanea el código QR que aparece en la ventana del navegador para ver tu aplicación en tu dispositivo móvil.
Primero, necesitarás tener instalado Node.js en tu equipo. Puedes descargarlo desde su sitio web oficial: https://nodejs.org/es/
Una vez que hayas instalado Node.js, deberás instalar el paquete de gestión de paquetes de Node.js llamado npm (Node Package Manager). Puedes hacerlo abriendo una terminal o consola y escribiendo el siguiente comando:
A continuación, deberás instalar React y React Native. Puedes hacerlo mediante los siguientes comandos:
Ahora que tienes React y React Native instalados, puedes crear una nueva aplicación de React Native utilizando el siguiente comando:
Esto creará una nueva carpeta llamada “MiApp” en tu directorio actual, que contiene todos los archivos necesarios para comenzar a desarrollar tu aplicación.
Una vez que la aplicación haya sido creada, puedes abrir una terminal o consola en la carpeta de la aplicación y ejecutar el siguiente comando para iniciarla:
Por último, necesitarás un emulador de dispositivo móvil para probar tu aplicación. Puedes utilizar el emulador de Android Studio o Xcode si estás en un dispositivo Mac. También puedes utilizar un dispositivo físico conectándolo a tu equipo y habilitando la depuración USB.
En general, el costo de desarrollo de una aplicación React o React Native puede variar significativamente dependiendo de varios factores. Algunos de los factores que pueden afectar el costo incluyen:
Complejidad de la aplicación: cuanto más compleja sea la aplicación, más tiempo y recursos se requerirán para desarrollarla.
Funcionalidades requeridas: el número y tipo de funcionalidades que se requieran en la aplicación también pueden afectar el costo. Las funcionalidades más avanzadas y personalizadas suelen requerir más tiempo y recursos para desarrollarlas.
Diseño y UX: la complejidad del diseño y la experiencia de usuario también pueden afectar el costo. Un diseño más complejo requerirá más tiempo y habilidades para implementarlo.
Equipo de desarrollo: el costo de desarrollo también dependerá del tamaño y la experiencia del equipo de desarrollo. Un equipo más grande y experimentado generalmente tendrá un costo más alto.
Plataforma de desarrollo: los costos pueden variar dependiendo de la plataforma en la que se desarrolle la aplicación. Por ejemplo, React Native puede ser más económico que el desarrollo nativo para iOS y Android por separado.
En general, es importante tener en cuenta que el costo de desarrollo de una aplicación React o React Native puede variar ampliamente dependiendo de los factores mencionados anteriormente. Es recomendable realizar un análisis detallado de los requisitos del proyecto y comparar los costos de diferentes proveedores antes de tomar una decisión.
React es una librería de JavaScript para construir interfaces de usuario (UI) interactivas y reutilizables. Con React, puedes crear componentes personalizados que representan partes específicas de una página web o aplicación móvil, y luego reutilizar estos componentes en cualquier lugar donde se necesiten.
React Native, por su parte, es una extensión de React que permite construir aplicaciones móviles nativas utilizando JavaScript y React. Con React Native, puedes crear aplicaciones móviles que se ejecutan directamente en el dispositivo, sin tener que utilizar tecnologías híbridas o wrappers.
Para empezar a trabajar con React y React Native, necesitas tener algunos conocimientos previos de HTML, CSS y JavaScript. Si no los tienes, te recomendamos que primero los aprendas antes de adentrarte en React.
Una vez que tengas los conocimientos básicos de JavaScript, puedes comenzar a aprender React y React Native. Existen muchos recursos en línea, como tutoriales y documentación oficial, que te pueden ayudar a empezar. Algunos de los conceptos clave que necesitas entender son:
Componentes: la base de React y React Native son los componentes. Los componentes son bloques de construcción reutilizables que representan partes específicas de la UI, como botones, formularios o menús.
JSX: JSX es una extensión de JavaScript que te permite escribir código HTML dentro de JavaScript. Con JSX, puedes crear elementos de React de forma más sencilla y legible.
State: el state es un objeto que contiene datos que pueden cambiar durante la ejecución de una aplicación. En React y React Native, el state se utiliza para actualizar y renderizar la UI en función de los cambios que ocurren en la aplicación.
Props: los props son objetos que contienen datos que se pasan a un componente como argumentos. Los props se utilizan para personalizar y configurar los componentes en función de los requisitos específicos de la aplicación.
 SAP Woocommerce ERP Connector
From $99.17 - $249.17 / monthly
SAP Woocommerce ERP Connector
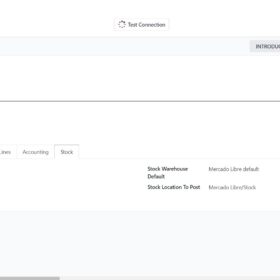
From $99.17 - $249.17 / monthly Mercado Libre Odoo App Connector
Mercado Libre Odoo App Connector
 Uber Direct Woocommerce
From $9.92 - $41.67 / monthly
Uber Direct Woocommerce
From $9.92 - $41.67 / monthly Whatsapp Woocommerce Orders
From $2.42 - $50.00 / monthly
Whatsapp Woocommerce Orders
From $2.42 - $50.00 / monthly Table Rate Shipping and Pick Up in Store Locator Woocommerce
From $0.00 - $0.00 / monthly
Table Rate Shipping and Pick Up in Store Locator Woocommerce
From $0.00 - $0.00 / monthly Moodle Proctoring Reconocimiento Facial
$50.00 / monthly
Moodle Proctoring Reconocimiento Facial
$50.00 / monthly BAC Credomatic Magento Fac Powertranz / Cardinal
From $0.00 - $0.00 / monthly
BAC Credomatic Magento Fac Powertranz / Cardinal
From $0.00 - $0.00 / monthly Binance Pay WordPress Woocommerce
$8.25 / monthly
Binance Pay WordPress Woocommerce
$8.25 / monthly Paypal Friends and Family Woocommerce (0% Comisiones)
Paypal Friends and Family Woocommerce (0% Comisiones)
 BAC Credomatic Woocommerce
From $12.42 - $41.67 / monthly
BAC Credomatic Woocommerce
From $12.42 - $41.67 / monthly Mercado Pago Pagos Recurrentes Suscripciones Woocommerce
Mercado Pago Pagos Recurrentes Suscripciones Woocommerce
 Glovo Woocommerce (Laas Partners On Demand)
From $12.42 - $41.67 / monthly
Glovo Woocommerce (Laas Partners On Demand)
From $12.42 - $41.67 / monthly BBVA WooCommerce México
From $16.58 - $82.50 / monthly
BBVA WooCommerce México
From $16.58 - $82.50 / monthly Niubiz Woocommerce Premium
Niubiz Woocommerce Premium
 NeoNet Guatemala WooCommerce (Cybersource)
$99.00 – $500.00
NeoNet Guatemala WooCommerce (Cybersource)
$99.00 – $500.00 Bank Transfer Pro Woocommerce
From $2.42 - $12.42 / monthly
Bank Transfer Pro Woocommerce
From $2.42 - $12.42 / monthly Estafeta Woocommerce México
From $16.58 - $41.67 / monthly
Estafeta Woocommerce México
From $16.58 - $41.67 / monthly SAIA Odoo App
From $50.00 - $208.33 / monthly
SAIA Odoo App
From $50.00 - $208.33 / monthly Uber Odoo App
From $50.00 - $208.33 / monthly
Uber Odoo App
From $50.00 - $208.33 / monthly Tresguerras Odoo App
From $50.00 - $208.33 / monthly
Tresguerras Odoo App
From $50.00 - $208.33 / monthly Quiken Odoo App
From $50.00 - $208.33 / monthly
Quiken Odoo App
From $50.00 - $208.33 / monthly J&t express Odoo App
From $50.00 - $208.33 / monthly
J&t express Odoo App
From $50.00 - $208.33 / monthly Fletes Mexico Odoo App
From $50.00 - $208.33 / monthly
Fletes Mexico Odoo App
From $50.00 - $208.33 / monthly Envia Odoo App
From $50.00 - $208.33 / monthly
Envia Odoo App
From $50.00 - $208.33 / monthly Dostavista Odoo App
From $50.00 - $208.33 / monthly
Dostavista Odoo App
From $50.00 - $208.33 / monthly Ampm Odoo App
From $50.00 - $208.33 / monthly
Ampm Odoo App
From $50.00 - $208.33 / monthly