10 Pasos para Implementar un Diseño UI Eficiente
- Análisis de Requerimientos – Se define el propósito del producto digital, las necesidades del negocio y las expectativas de los usuarios.
- Investigación de Usuarios – Se recopila información sobre el público objetivo, su comportamiento, preferencias y necesidades para diseñar una interfaz efectiva.
- Arquitectura de Información – Se estructura el contenido y la navegación para garantizar que los usuarios encuentren lo que buscan de manera intuitiva.
- Creación de Wireframes – Se desarrollan esquemas básicos de la interfaz para definir la disposición de los elementos sin distracciones visuales.
- Diseño de Prototipos – Se elaboran versiones interactivas del diseño con colores, tipografías e iconografía para visualizar la experiencia final.
- Pruebas de Usabilidad – Se realizan evaluaciones con usuarios reales para identificar mejoras en la interacción y accesibilidad.
- Iteración y Mejoras – Se ajusta el diseño con base en los resultados de las pruebas para optimizar la experiencia.
- Entrega y Documentación – Se finaliza el diseño UI con guías de estilo y especificaciones para el equipo de desarrollo.
- Desarrollo e Integración – Se implementa el diseño en código, asegurando que se mantengan la estética y funcionalidad planificadas.
- Monitoreo y Optimización – Se analiza el comportamiento de los usuarios después del lanzamiento y se realizan mejoras continuas.
📩 ¿Listo para mejorar la experiencia visual y funcional de tu producto digital? Contáctanos y optimicemos tu UI. 🚀
10 Pasos para Empezar con el Diseño UI
- Comprender qué es UI – Investiga qué es el Diseño de Interfaz de Usuario, su importancia y cómo impacta la experiencia del usuario.
- Definir objetivos – Establece qué quieres lograr con el diseño UI: mejorar la navegación, aumentar conversiones o reforzar la identidad visual.
- Conocer a los usuarios – Investiga quiénes usarán el producto, sus necesidades, comportamientos y expectativas para diseñar una interfaz efectiva.
- Estudiar principios de diseño – Aprende sobre tipografía, colores, iconografía, jerarquía visual y usabilidad para crear interfaces atractivas y funcionales.
- Elegir herramientas adecuadas – Usa software de diseño como Figma, Adobe XD o Sketch para crear y prototipar interfaces interactivas.
- Crear wireframes básicos – Diseña bocetos simples para estructurar la disposición de los elementos y mejorar la organización visual.
- Diseñar prototipos interactivos – Desarrolla versiones más avanzadas con colores, estilos y animaciones para visualizar el flujo de la interfaz.
- Realizar pruebas de usabilidad – Evalúa la interfaz con usuarios reales para detectar problemas y mejorar la experiencia antes de la implementación.
- Trabajar con desarrolladores – Colabora con programadores para garantizar que el diseño UI se implemente correctamente en el producto final.
- Optimizar continuamente – Analiza métricas y feedback de usuarios para mejorar la interfaz y adaptarla a nuevas necesidades.
📩 ¿Quieres mejorar tu producto con un diseño UI efectivo? Contáctanos y transformemos tu interfaz. 🚀
10 Requisitos para Implementar un Diseño UI
Definir objetivos del proyecto – Es necesario establecer qué se quiere mejorar con el diseño UI: usabilidad, apariencia visual o experiencia del usuario.
Conocer el público objetivo – Tener claridad sobre quiénes usarán la interfaz ayuda a diseñar una experiencia adecuada a sus necesidades.
Tener una estructura del contenido – Es importante contar con una idea clara del contenido y las funcionalidades que se integrarán en la interfaz.
Disponer de un equipo de desarrollo – Aunque no es obligatorio, contar con programadores facilita la implementación del diseño UI en el producto digital.
Elegir las plataformas y dispositivos – Definir si la interfaz será para web, móvil o ambas, asegurando un diseño responsivo y adaptable.
Contar con una identidad visual – Tener colores, tipografías y estilos definidos o al menos una idea de la imagen de marca ayuda a la coherencia del diseño.
Definir un presupuesto – El diseño UI varía según la complejidad del proyecto, por lo que es importante establecer un presupuesto acorde a las necesidades.
Tiempo para revisiones y pruebas – Se necesita disponibilidad para evaluar los avances, dar feedback y realizar pruebas de usabilidad antes de la implementación.
Acceso a herramientas y software – Dependiendo del servicio, puede ser necesario trabajar con herramientas como Figma, Adobe XD o Sketch para compartir avances y colaboraciones.
Compromiso con la optimización – El diseño UI no es estático; requiere ajustes y mejoras constantes según la interacción de los usuarios.
📩 ¿Listo para mejorar la apariencia y funcionalidad de tu producto digital? Contáctanos y optimiza tu interfaz. 🚀
Costos del Servicio de Diseño UI
Diseño UI Básico
- Ideal para startups o pequeños proyectos.
- Incluye diseño de interfaz para 3 a 5 pantallas.
- Diseño responsivo y adaptable a móviles y escritorio.
Diseño UI Intermedio
- Para empresas con productos digitales en crecimiento.
- Diseño de 5 a 15 pantallas con componentes personalizados.
- Prototipos interactivos y pruebas básicas de usabilidad.
Diseño UI Avanzado o Personalizado
- Para plataformas grandes, SaaS o aplicaciones con múltiples funcionalidades.
- Diseño de más de 15 pantallas con elementos avanzados.
- Pruebas de usabilidad, optimización UX/UI y guía de estilos detallada.
Factores que influyen en el costo:
✅ Número de pantallas y complejidad del diseño.
✅ Nivel de personalización y branding.
✅ Integración con desarrollo y herramientas específicas.
✅ Necesidad de pruebas de usuario y optimización.
📩 ¿Interesado en mejorar la interfaz de tu producto digital? Contáctanos para una cotización personalizada. 🚀
Cómo se Implementa un Diseño de Interfaz de Usuario (UI)
La implementación de un Diseño de Interfaz de Usuario (UI) sigue un proceso estructurado que garantiza que el producto final sea funcional, atractivo y fácil de usar. Aquí te explico los pasos clave:
Análisis de Requerimientos
Se recopila información sobre el producto digital, los objetivos del negocio y las necesidades del usuario. Esto ayuda a definir las funcionalidades clave de la interfaz.
Investigación del Usuario
Se estudia el público objetivo para entender su comportamiento, necesidades y preferencias, asegurando que el diseño UI sea intuitivo y atractivo para ellos.
Creación de Arquitectura de Información
Se organiza la estructura del contenido y la navegación para que los usuarios encuentren lo que buscan de forma rápida y sencilla.
Diseño de Wireframes
Se crean bocetos o esquemas de baja fidelidad que muestran la disposición de los elementos sin distracciones visuales. Esto permite definir la estructura general de la interfaz.
Desarrollo de Prototipos Interactivos
Se elaboran modelos visuales con colores, tipografías y gráficos para simular la experiencia real del usuario y validar la navegación antes de la implementación final.
Pruebas de Usabilidad
Se realizan pruebas con usuarios reales para identificar posibles problemas de navegación, accesibilidad y experiencia visual, ajustando el diseño según el feedback recibido.
Ajustes y Optimización del Diseño
Se perfecciona la interfaz con base en los resultados de las pruebas, optimizando la experiencia y asegurando que sea accesible, fluida y funcional.
Entrega de la Guía de Estilos
Se documentan los colores, tipografías, botones y elementos gráficos en una guía de estilo para que el equipo de desarrollo implemente el diseño correctamente.
Desarrollo y Codificación
Los desarrolladores implementan el diseño en el código, asegurando que se mantenga la estética y la funcionalidad de la interfaz en diferentes dispositivos.
Monitoreo y Mejora Continua
Después del lanzamiento, se analizan métricas de comportamiento y feedback de los usuarios para realizar mejoras y optimizar la experiencia UI constantemente.
📩 ¿Necesitas implementar un Diseño UI atractivo y funcional? Contáctanos y llevemos tu producto digital al siguiente nivel. 🚀
Si quieres más detalles o adaptar estos pasos a un servicio específico, dime y lo ajustamos. 😊
 SAP Woocommerce ERP Connector
From $99.17 - $249.17 / monthly
SAP Woocommerce ERP Connector
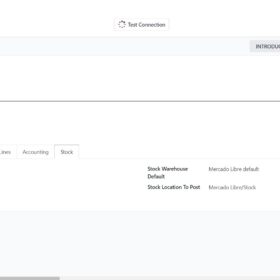
From $99.17 - $249.17 / monthly Mercado Libre Odoo App Connector
Mercado Libre Odoo App Connector
 Uber Direct Woocommerce
From $9.92 - $41.67 / monthly
Uber Direct Woocommerce
From $9.92 - $41.67 / monthly Whatsapp Woocommerce Orders
From $2.42 - $50.00 / monthly
Whatsapp Woocommerce Orders
From $2.42 - $50.00 / monthly Table Rate Shipping and Pick Up in Store Locator Woocommerce
Table Rate Shipping and Pick Up in Store Locator Woocommerce
 Moodle Proctoring Reconocimiento Facial
$50.00 / monthly
Moodle Proctoring Reconocimiento Facial
$50.00 / monthly BAC Credomatic Magento Fac Powertranz / Cardinal
BAC Credomatic Magento Fac Powertranz / Cardinal
 Binance Pay WordPress Woocommerce
$8.25 / monthly
Binance Pay WordPress Woocommerce
$8.25 / monthly Paypal Friends and Family Woocommerce (0% Comisiones)
Paypal Friends and Family Woocommerce (0% Comisiones)
 BAC Credomatic Woocommerce
From $12.42 - $41.67 / monthly
BAC Credomatic Woocommerce
From $12.42 - $41.67 / monthly Mercado Pago Pagos Recurrentes Suscripciones Woocommerce
Mercado Pago Pagos Recurrentes Suscripciones Woocommerce
 Glovo Woocommerce (Laas Partners On Demand)
From $12.42 - $41.67 / monthly
Glovo Woocommerce (Laas Partners On Demand)
From $12.42 - $41.67 / monthly BBVA WooCommerce México
BBVA WooCommerce México
 Niubiz Woocommerce Premium
Niubiz Woocommerce Premium
 NeoNet Guatemala WooCommerce (Cybersource)
NeoNet Guatemala WooCommerce (Cybersource)
 Bank Transfer Pro Woocommerce
From $2.42 - $12.42 / monthly
Bank Transfer Pro Woocommerce
From $2.42 - $12.42 / monthly Estafeta Woocommerce México
From $16.58 - $41.67 / monthly
Estafeta Woocommerce México
From $16.58 - $41.67 / monthly SAIA Odoo App
From $50.00 - $208.33 / monthly
SAIA Odoo App
From $50.00 - $208.33 / monthly Uber Odoo App
From $50.00 - $208.33 / monthly
Uber Odoo App
From $50.00 - $208.33 / monthly Tresguerras Odoo App
From $50.00 - $208.33 / monthly
Tresguerras Odoo App
From $50.00 - $208.33 / monthly Quiken Odoo App
From $50.00 - $208.33 / monthly
Quiken Odoo App
From $50.00 - $208.33 / monthly J&t express Odoo App
From $50.00 - $208.33 / monthly
J&t express Odoo App
From $50.00 - $208.33 / monthly Fletes Mexico Odoo App
From $50.00 - $208.33 / monthly
Fletes Mexico Odoo App
From $50.00 - $208.33 / monthly Envia Odoo App
From $50.00 - $208.33 / monthly
Envia Odoo App
From $50.00 - $208.33 / monthly Dostavista Odoo App
From $50.00 - $208.33 / monthly
Dostavista Odoo App
From $50.00 - $208.33 / monthly Ampm Odoo App
From $50.00 - $208.33 / monthly
Ampm Odoo App
From $50.00 - $208.33 / monthly